
- #Wordpress reusable image and text blocks how to
- #Wordpress reusable image and text blocks full
- #Wordpress reusable image and text blocks plus
Gutenberg Editor allows you to easily manage all your reusable blocks from one screen. Now you will be able to make changes to it without affecting the original reusable block. To do this, simply click on the three-dot menu in the block toolbar and then select the Convert to Regular Block option. If you want to make a change only in one of them, you need to convert it into a regular block first. You can also edit the reusable block by clicking on the edit button on the block.Īll the changes you make to a reusable block get applied at all the places where you have used them. You can take your mouse over a reusable block from the list to see a quick preview of the block.Īlso Read: 7 Ways to Make Your WordPress Site Load Faster Edit & manage them If you want to see the list of all the reusable blocks you have, then type and search for Reusable. It will show up on the list and thats it! Select it to insert it into your new post or page. In the picture above, you can see the two places where that add new block button is positioned.Ĭlick on it and type the name of your reusable block which you want to use.
#Wordpress reusable image and text blocks plus
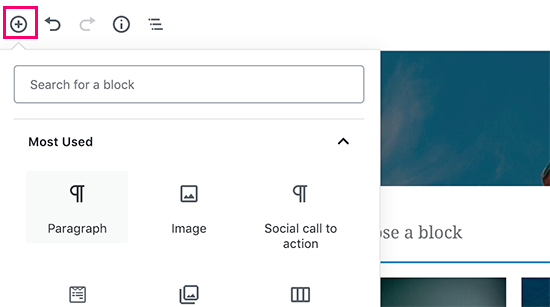
To add the reusable block, you have to click on the add button that has an icon which has a plus symbol inside a circle. Now, lets move on to the next stage where we make use of our reusable blocks while drafting new posts or pages. Click on save and you have just added your first reusable block.Īlso Read: How Many WordPress Plugins Should You Use? Add the reusable block other posts and pages Set a different background and text color maybe so that it stands out? Be creative.įinal step. You can set a name for each of your reusable content blocks on WordPress so that it is easier to distinguish which is which.ĭont forget to style this block if you wish to. After this click on add to reusable blocks.
#Wordpress reusable image and text blocks full
With that click, you should see your reusable block right there.Īnd with a full reuse, you’ve officially finished with your reusable block.Click on the 3 dots placed in a vertical order, as shown using the first arrow in the picture above.Ĭlick on the group option to create it.

When you expand that section by clicking the word. It’ll have a little rectangular arrows icon to its right.

#Wordpress reusable image and text blocks how to

Add that point, you’ll name the reusable block.From that menu, you’ll click “Add to Reusable Blocks.”

On the bar, you’ll click the far-right three-stacked-dots “More options” button. To do this, hover the block so its top “toolbar” will appear. Or as I show in the video, just dropping the image you want to reuse into a page. This is as simple as writing the text you’ll reuse across many pages of your WordPress site.


 0 kommentar(er)
0 kommentar(er)
